Laatst bijgewerkt: 28 april 2024
FBX is een bestandsformaat dat in de basis geen locatie ondersteunt. Het is wel mogelijk om 3D objecten vanuit FBX naar 3D Tiles om te zetten. Hiervoor moet echter de locatie handmatig ingevoerd worden.
Met behulp van Cesium ion kan deze locatie als GPS coördinaat ingevoerd worden. Het nulpunt (of; de origin) van het 3D model wordt daarbij op het ingevoerde coördinaat geplaatst.
Als het coördinaat van de origin bekend is, kan dit als relatief punt gebruikt worden voor het plaatsen van 3D modellen.
Stap 1
Zorg dat het coördinaat van de origin bekend is. In dit voorbeeld gebruiken we de Johan Cruijff Arena, maar dit kan ieder willekeurig punt zijn.
Stap 2
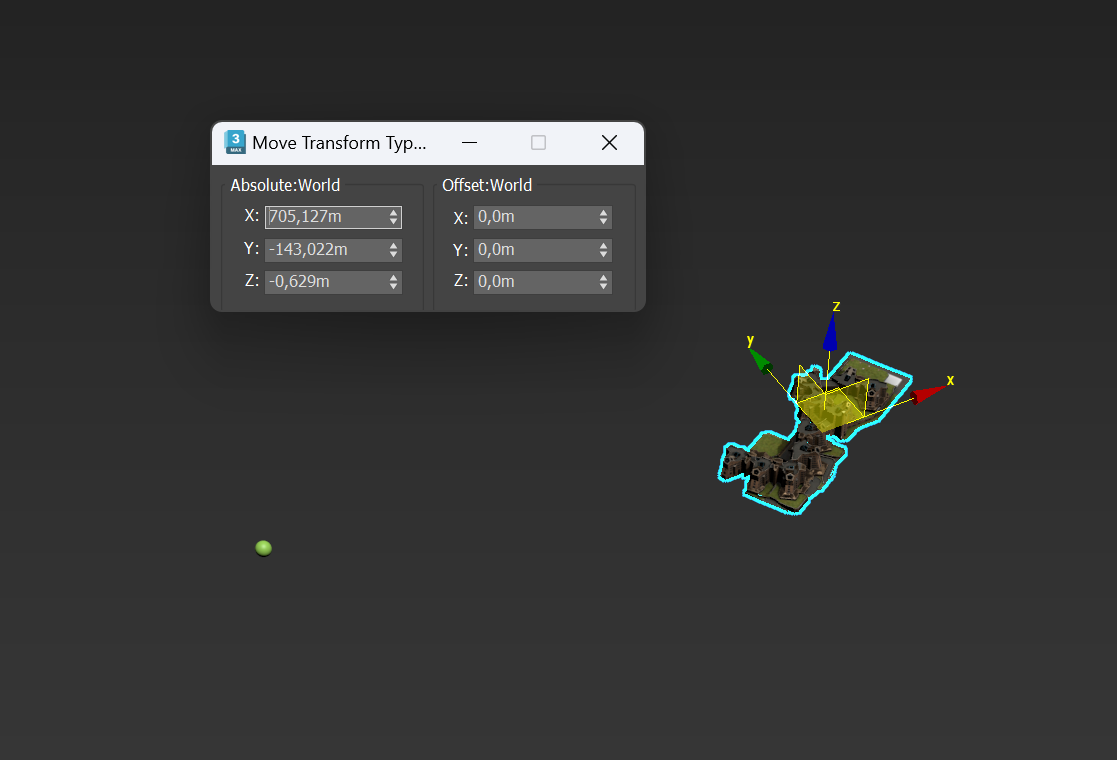
Plaats de modellen op ware grootte relatief aan de origin.
In dit geval staat dit 3D model bijvoorbeeld op 705*143 meter afstand van het nulpunt (het groene bolletje).
Verdere verdieping van de verschillende assen en positionering van de modellen valt buiten de scope van deze handleiding.
Stap 3
Als alle modellen op de juiste plek staan, exporteer deze dan bij voorkeur als .glb met de gewenste eigenschappen.
Stap 4
In Cesium ion, kies onder My Assets voor Add Data
Stap 5
Kies de gewenste instellingen en klik op Upload
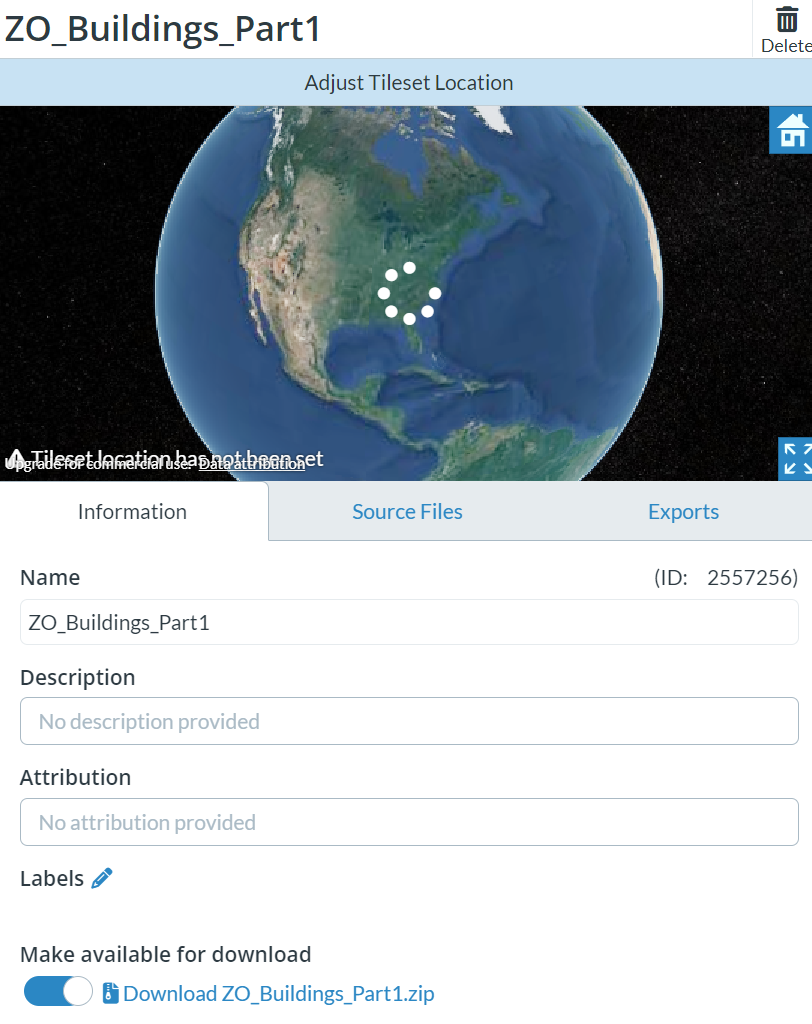
Make available for download moet in elk geval ingeschakeld zijn om de tileset later te kunnen downloaden.
Stap 6
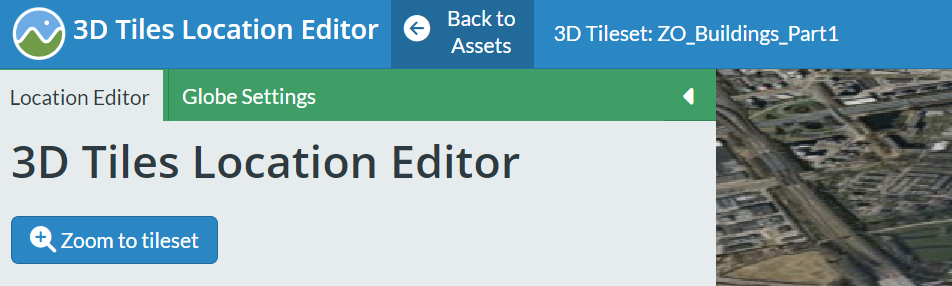
Nadat de upload voltooid is, kies in de rechterkolom voor Adjust Tileset Location
Via de zoekfunctie kun je snel naar de juiste plek navigeren. Klik vervolgens op Next
Stap 7
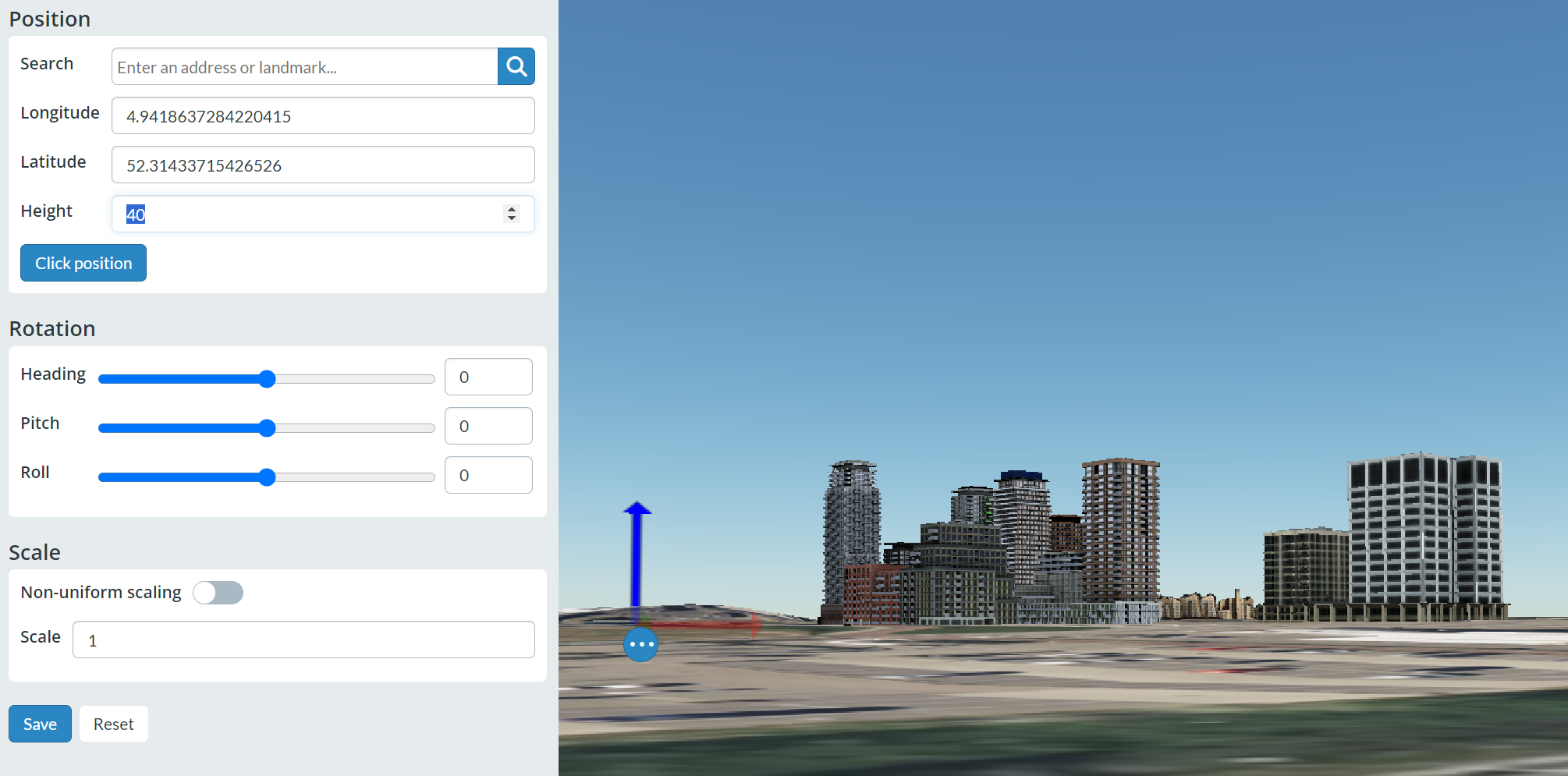
Vervang de coördinaten in de linkerkolom met het bekende coördinaat van de origin van het 3D model.
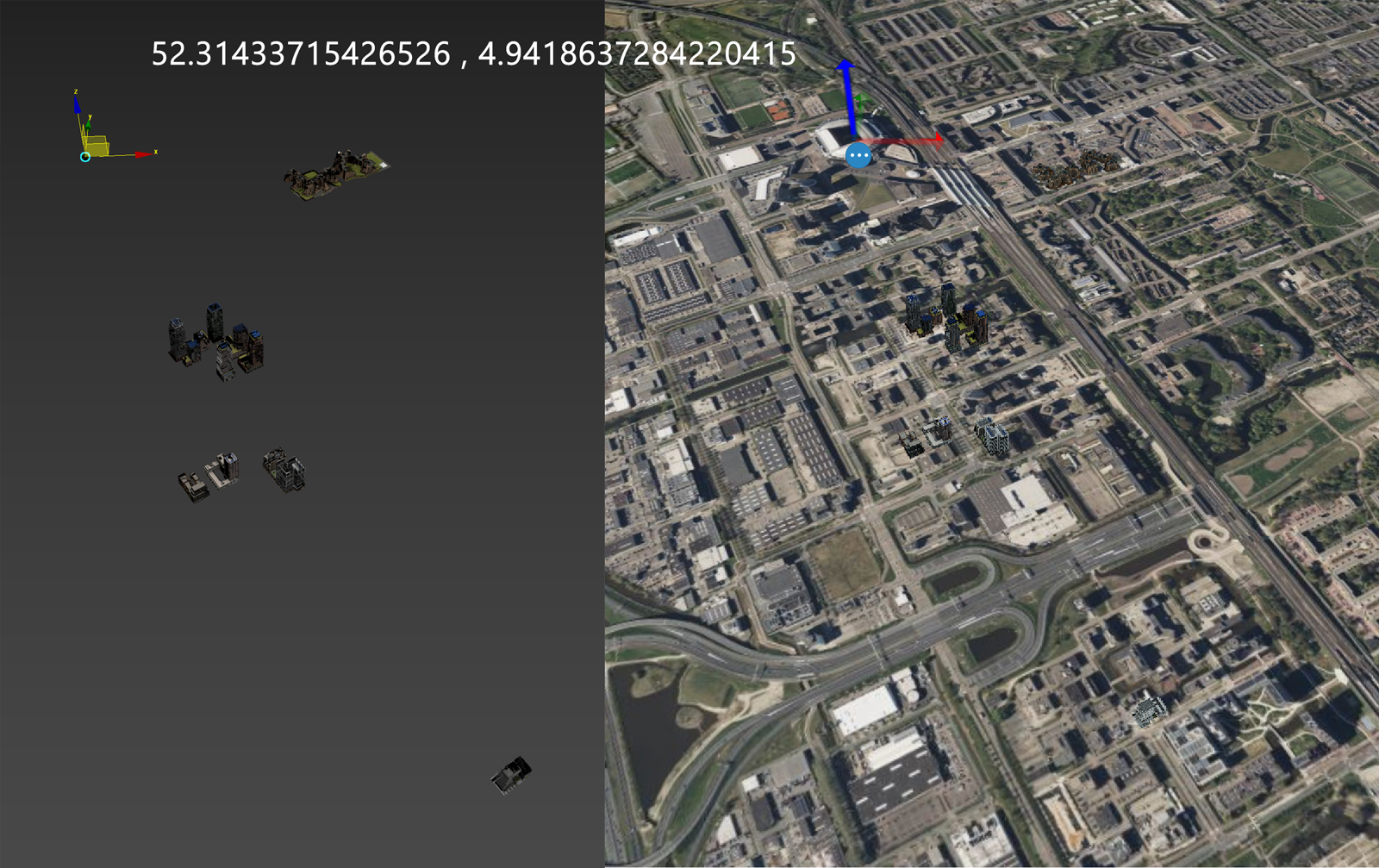
In dit voorbeeld is dit 52.31433715426526, 4.9418637284220415 Dit is iets afwijkend van het coördinaat dat uit de zoekfunctie kwam
Het kan zijn dat de hoogte ook nog aangepast moet worden, maar dat zien (en doen) we straks als het model zichtbaar is.
Klik op Save
Stap 8
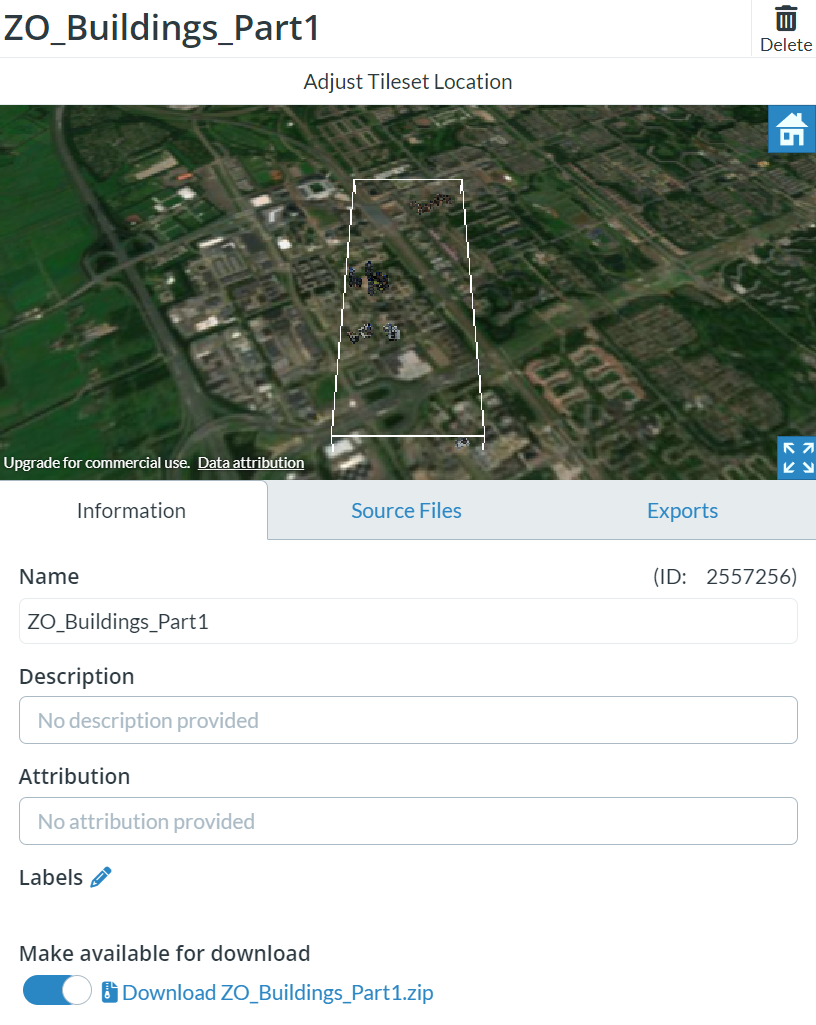
Als alles goed gegaan is, staan de 3D modellen nu op de juiste plek t.o.v. de origin
Stap 9
Het kan zijn dat de gebouwen op de verkeerde hoogte staan, zoals in dit voorbeeld.
Dit kunnen we verhelpen door in de linkerkolom de Height aan te passen.
Welke waarde dit precies moet worden, kan per situatie verschillen.
Eventueel kan dit later ook nog handmatig aangepast worden als de 3D Tiles in een viewer worden geladen.
Klik op Save en vervolgens bovenin op Back to Assets
Stap 10
De 3D tileset is nu beschikbaar om te downloaden en klaar voor gebruik in bijvoorbeeld CesiumJS.